INDITEX - ZARA
Cuando piensas en Zara o cualquier marca de Inditex, probablemente te viene a la mente la última colección, las tiendas bien iluminadas o incluso la rapidez con la que se renuevan las prendas. Pero detrás de todo eso hay una maquinaria brutal que garantiza que cada prenda cumpla con los estándares de calidad antes de llegar a la tienda. Y ahí es donde entra este proyecto.

Reto
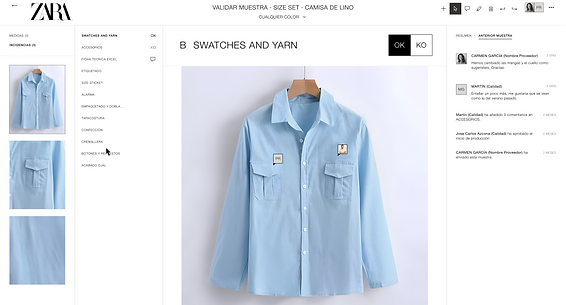
El control de calidad en Inditex ya estaba digitalizado… en cierto modo. Los equipos medían cada prenda y registraban los datos en un Excel. Si bien esto eliminaba el papel, el proceso seguía siendo manual, con tareas repetitivas, riesgo de errores y poca automatización.
Nuestro objetivo no era simplemente digitalizar, sino mejorar la productividad y reducir los tiempos de trabajo, automatizando y agilizando la recopilación, análisis y validación de datos.
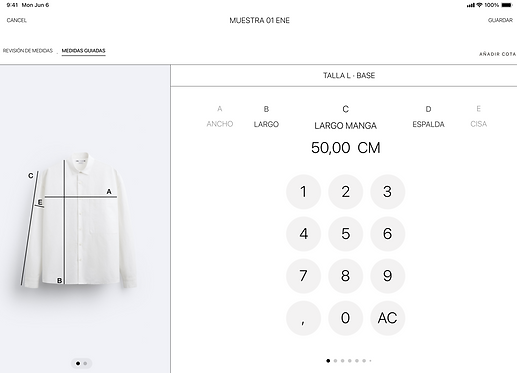
Además, desarrollamos una herramienta multiplataforma, tanto para desktop como para aplicaciones nativas en iOS (iPhone y iPad), asegurándonos de que el equipo de calidad pudiera trabajar con la máxima flexibilidad.


Research
No podíamos diseñar una solución sin comprender cómo trabajaban los equipos de calidad en el día a día. Viajamos a las centrales de Inditex, observamos el proceso en acción, realizamos entrevistas y analizamos cada paso del flujo de trabajo.
Detectamos varios puntos de fricción:
-
⏳ Entrada manual de datos: cada prenda se medía y luego la información se pasaba manualmente al Excel.
-
🛠️ Falta de automatización: los cálculos y validaciones se hacían a mano.
-
👀 Dificultad para visualizar el estado de cada producto: el seguimiento era poco intuitivo.
Ideate

Hicimos pruebas conceptuales con usuarios utilizando wireframes de baja fidelidad para validar nuestras ideas desde el inicio. Queríamos asegurarnos de que los usuarios comprendieran la interfaz y pudieran ejecutar tareas básicas sin fricción.
Les pedimos que realizaran acciones clave, como registrar una nueva evaluación de calidad o revisar el estado de un producto. Con estas pruebas identificamos:
✅ Elementos de la interfaz que no eran intuitivos.
✅ Pasos del flujo que generaban dudas o bloqueos.
✅ Necesidades adicionales que los usuarios tenían pero que no habíamos considerado.
Este proceso nos permitió hacer ajustes tempranos, evitando rediseños costosos en fases más avanzadas.
Design
Con estos insights, nos pusimos manos a la obra. Trabajamos todos los días codo a codo con el equipo de negocio y con el equipo de desarrollo, asegurándonos de que la solución no solo fuera funcional, sino que también respondiera a las necesidades reales del día a día.
Principales mejoras del nuevo sistema:
-
⚡ Automatización de cálculos y validaciones: menos carga manual para los equipos.
-
📲 Ingreso de datos más eficiente: optimizado para desktop y dispositivos móviles.
-
📊 Dashboard centralizado: visibilidad en tiempo real del estado de cada producto.
-
🎨 Interfaz intuitiva: diseñada para reducir la curva de aprendizaje.
Después de varias iteraciones y validaciones con usuarios, lanzamos un MVP en enero que comenzó a ser utilizado por los equipos de calidad.





